『clasp』を使って『Google Apps Script(GAS)』をローカル開発する方法
最初に
最近はボードゲーム記事ばかり記載していますが、たまには技術系のことを書こうと思い、今回は『clasp』を使って、「Google App Script(GAS)」のローカル開発する方法について書きます!
claspとは?
claspとは、Googleが提供しているGoogle Apps Script(GAS)の開発ツールです。
GASはweb上のエディタを使って開発するのが基本ですが、claspを導入することでローカル開発できるようになり、TypeScriptでの開発も可能になります。
Gitでバージョン管理が出来るので、共同開発を行うのもやりやすくなるかと思います。
claspの開発環境を構築
clasp をインストール
では、早速claspのインストールをしていきたいと思います。
npmを利用してインストールをするので、まだnpmをインストールしてない方はNode.jsをインストールしてあげて下さい。
・Node.jsのインストール
## clasp install
$ npm i -g @google/clasp
## clasp login
$ clasp loginnpmを使用して、上記のclaspをインストールし、ログインを行います。
Googleのログイン画面がブラウザで表示されるので、使用したいアカウントを選択し、アクセス権限を許可しましょう。
『Logged in! You may close this page. 』という画面が出たらログイン完了になるので、画面を閉じてもOKです!
【作業フォルダを作成 & gasファイル作成】
## プロジェクトディレクトリの作成
$ mkdir gas-project
$ cd gas-project
## create project
$ clasp create [project_name] --type standalone
## create .claspignore
$ touch .claspignore
## create srcフォルダ
$ mkdir srcそれでは実際にGASのファイルを作成していきます。
プロジェクト用のディレクトリを作成し、clasp createコマンドでプロジェクトを作成しましょう。[project_name]の箇所を修正して、好きなプロジェクト名で作成しましょう。
コマンドを入力することで、.clasp.jsonやappsscript.jsonのファイルが自動作成されます。
appsscript.jsonは、下記のようにtimeZoneとruntimeVersionの修正を行っていきましょう。
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}作成したGASのデータをブラウザで開きたい場合、clasp openを入力することでターミナルからブラウザを開くことが出来ます。
**/**
!src/**/*
!appsscript.json
src/**/*.{test,spec}.ts.claspignoreファイルを作成することで、claspのpush範囲を指定することができます。
※上記のファイルを作成しておくことで、clasp pushのコマンドを実行した際は、!で指定されているファイルのみがpushされるようになります。
TypeScriptをインストール
下記のコマンドを入力し、TypeScriptのインストール及び設定ファイルの作成を行っていきます。
## install typescript
$ npm install -D typescript
## install @types/google-apps-script
$ npm install -D @types/google-apps-script
## create tsconfig.json
$ tsc --inittsconfig.json ファイルを作成
tsc –initのコマンドを入力することで、tsconfig.jsonが作成されます。
作成時、tsconfig.jsonにはデフォルト値が設定されていますが、今回は下記のようにtsconfig.jsonを設定していきます。
{
"compilerOptions": {
"lib": ["ES2018"],
"target": "ES2018",
"allowJs": false,
"outDir": "./dist",
"module": "commonjs",
"strict": true,
"typeRoots": [
"./node_modules/@types"
],
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"esModuleInterop": true
},
"include": [
"src/**/*.ts",
],
}ESLint & prettier をインストール
## install eslint prettier
$ npm install -D eslint
$ npm install -D prettier
$ npm install -D eslint-config-prettier
$ npm install -D eslint-plugin-prettier
$ npm install -D @typescript-eslint/eslint-pluginソースの構文を整えるために、ESLintとPrettierを導入します。
ESLintはJavaScriptの構文が正しいかどうかを検証するためのツール、prettierはソースコードを綺麗に整えてくれるフォーマッターのツールです。
実装上は必須のツールではないですが、常にソースコードを綺麗に保つことができるようになるので、導入するのをおススメします!
ESLintの設定方法
各インストールが完了した後、ESLintの設定ファイルを作成していきます。
## .eslintrc.js ファイルを作成
$ touch .eslintrc.js
## tsconfig.eslint.json ファイルを作成
$ touch tsconfig.eslint.jsonESLint用の設定ファイル「.eslintrc.js」及び、TypeScript用のESLint用の設定ファイル「tsconfig.eslint.json」の設定をしていきます。
各ファイルの内容は、今回は下記のように設定していきます。
.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
parser: '@typescript-eslint/parser',
parserOptions: {
sourceType: 'module',
ecmaVersion: 2020,
project: ['./tsconfig.eslint.json'],
},
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/recommended',
'plugin:@typescript-eslint/recommended-requiring-type-checking',
'prettier',
'plugin:prettier/recommended',
],
plugins: ['prettier'],
rules: {
'no-console': 'off',
'@typescript-eslint/restrict-template-expressions': 'off',
'@typescript-eslint/no-namespace': 'off',
'@typescript-eslint/no-unsafe-assignment': 'warn',
'@typescript-eslint/no-unsafe-member-access': 'warn',
'@typescript-eslint/no-unsafe-return': 'warn',
'@typescript-eslint/no-explicit-any': 'off',
},
}tsconfig.eslint.json
{
"extends": "./tsconfig.json",
"include": [
"src/**/*.ts",
".eslintrc.js"
],
"exclude": [
"node_modules",
"dist",
]
}prettierの設定方法
次にESLintの設定を行った後は、prettierの設定ファイルを作成しましょう。
## .prettierrc ファイルを作成
$ touch .prettierrcprettier用の設定ファイル「.prettierrc」の設定を行っていきます。
今回は下記のように設定していきます。
{
"printWidth": 120,
"tabWidth": 2,
"semi": false,
"arrowParens": "always",
"singleQuote": true
}GASの開発を開始
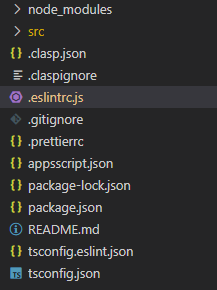
GASの環境設定後、フォルダ構成は下記の通りになります。
(git関連のファイルやREADME.mdなどは別途作成しています。)

srcフォルダの配下にファイルを作成して、GASのコードを記入していきましょう。
作成した後、clasp pushのコマンドを行うことで、ローカルで作成したGASのコードを反映させることができます。
好きなようにGASを作成していきましょう!
最後に
今回はGASをローカルで開発するため、claspでの開発環境の作成方法を記載しました。
claspを利用することで、TypeScriptで開発できることもできるのと、Gitでの共同開発が可能になるので、おすすめです。
Googleスプレッドシートなど、Googleサービスとの連携もでき、無料での開発もできるので、プログラミングに触れたことない方も気軽に開発できることがGASの魅力でもあると思うので、是非GAS開発試してみて下さい!
ここまで見て頂きありがとうございます!
また次回もよろしければご覧ください!